
Audiophile App
Tapping into the HiFi purchase dilemmas.
Client
Audiophile.dk
Year
2022
Category
E-commerce
Duration
3 months
Background
Audiophile.dk is a hi-fi audio shop that has been dealing with low conversion rates and dropping financial metrics. The goal was to dive into user pains and come up with an innovative digital concept that would help convert more customers. The team consisted of two people.
Brief summary.
Audio-what?
Have you ever felt stuck when deciding on what tech product to choose? It's like entering a treacherous labyrinth filled with an abundance of options, a cacophony of technical jargon, and a maze of mind-boggling specifications. You don’t need to be an audiophile to understand how overwhelming buying a new device can be. So hop on this journey to find out how me and my team went about solving the HiFi dilemma.

Problem
What a surprise! Buying HiFi audio equipment is not the easiest thing to do. In fact, 40% of audiophiles perceived the process of researching and purchasing audio products as complex. The most frequently mentioned issues were understanding how audio products combine together (e.g. how the heck to connect a synthesizer to speakers and how to choose one?), room acoustics, and information overload.
Solution
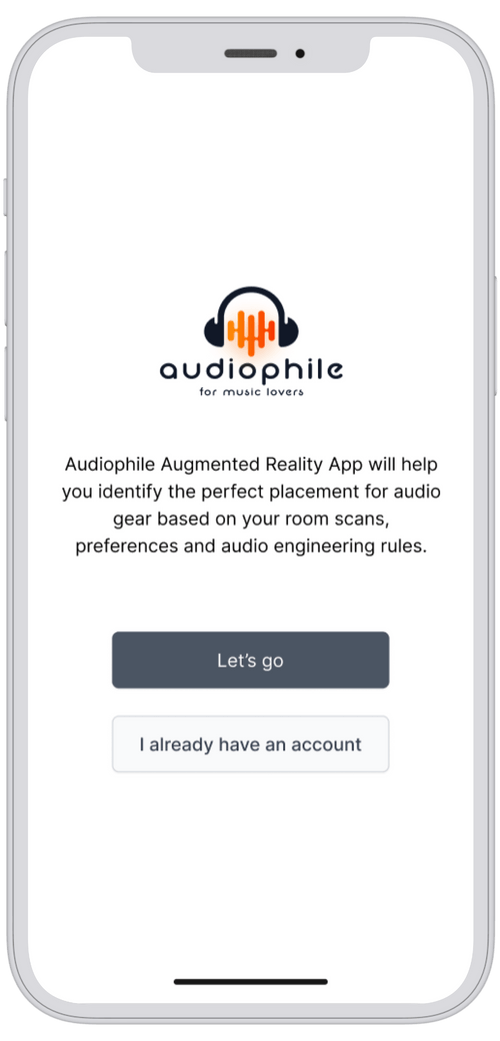
The audiophile app helps people explore product specifications with less friction. It chooses the best product for their room and identifies the perfect position for optimal sound with features such as room size and layout calculators, personalized product recommendations, and augmented reality visualization.
Process
This project followed a Human Centered Design approach since most decisions taken in the development and define phases were based on prior User Research. Design-thinking methodologies were also an important element of the process. We first analysed the problem area by carrying out interviews and surveys and then synthesized our knowledge by putting all relevant insights in different models. Finally, we developed a HiFi Prototype by carrying out usability tests and prioritising user needs.
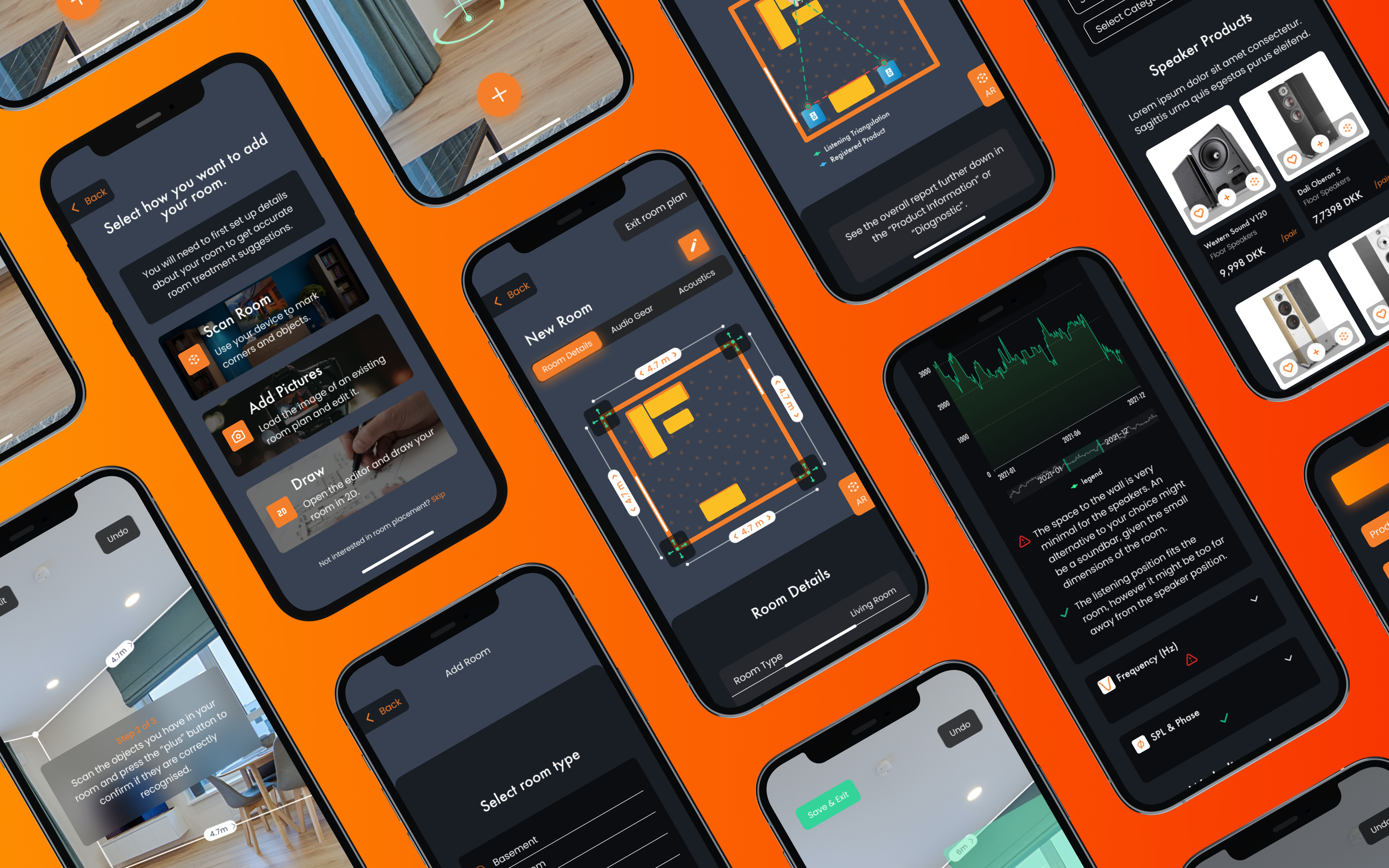
Walkthrough.
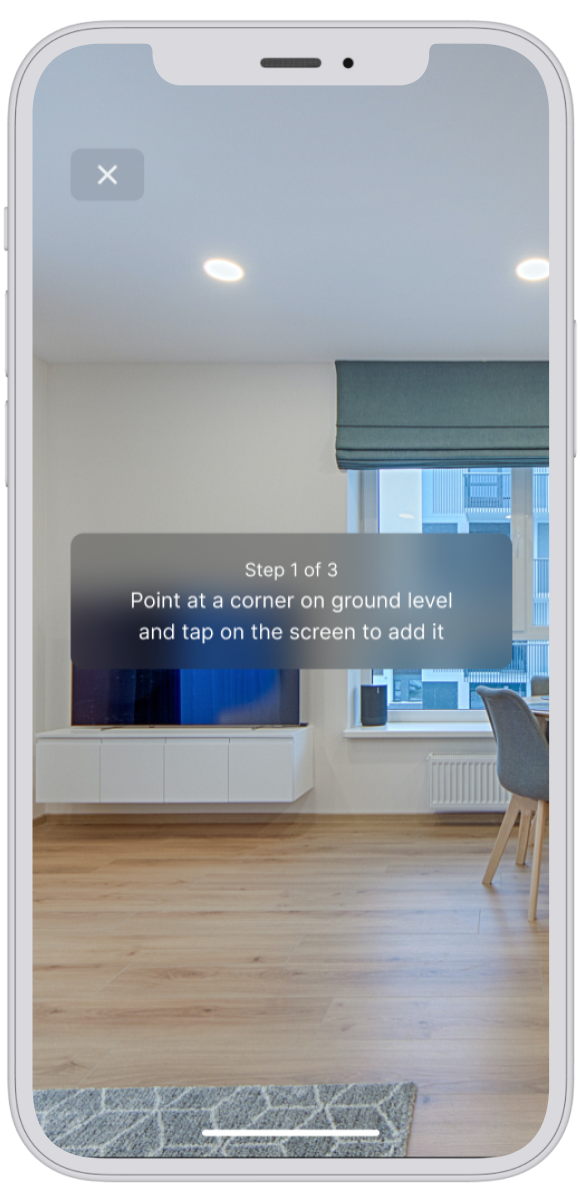
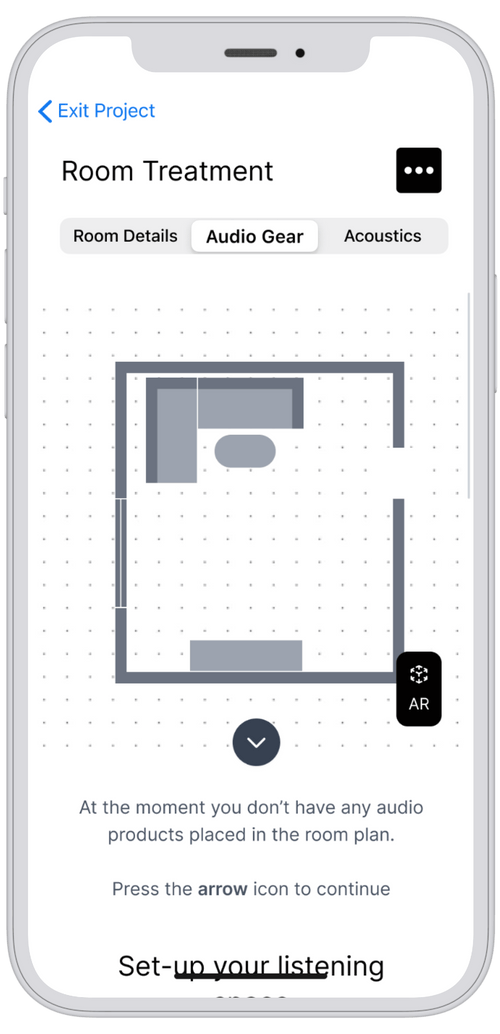
Scan room effortlessly
To provide accurate advice on optimizing sound and determining the ideal placement for audio products, precise measurements are crucial. With the AR scan room feature, users have the convenience of registering a 2D room plan effortlessly.
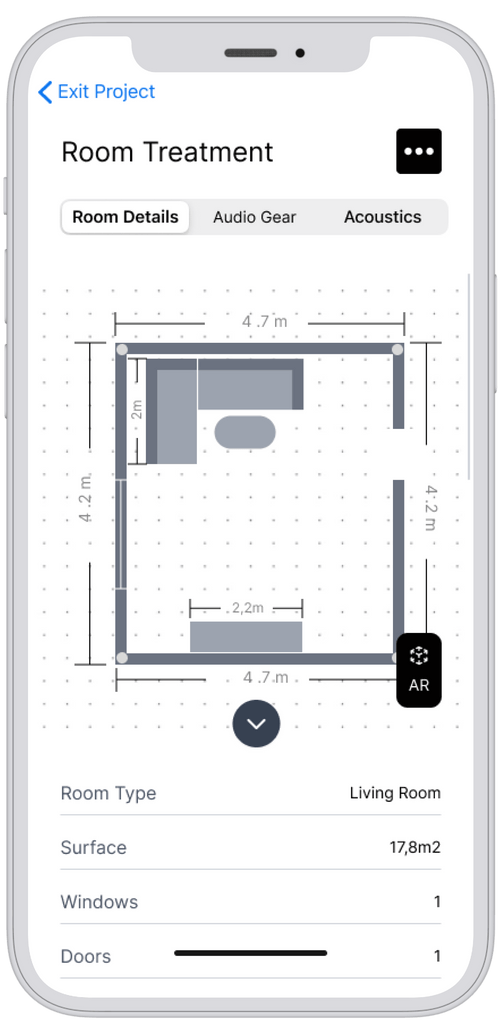
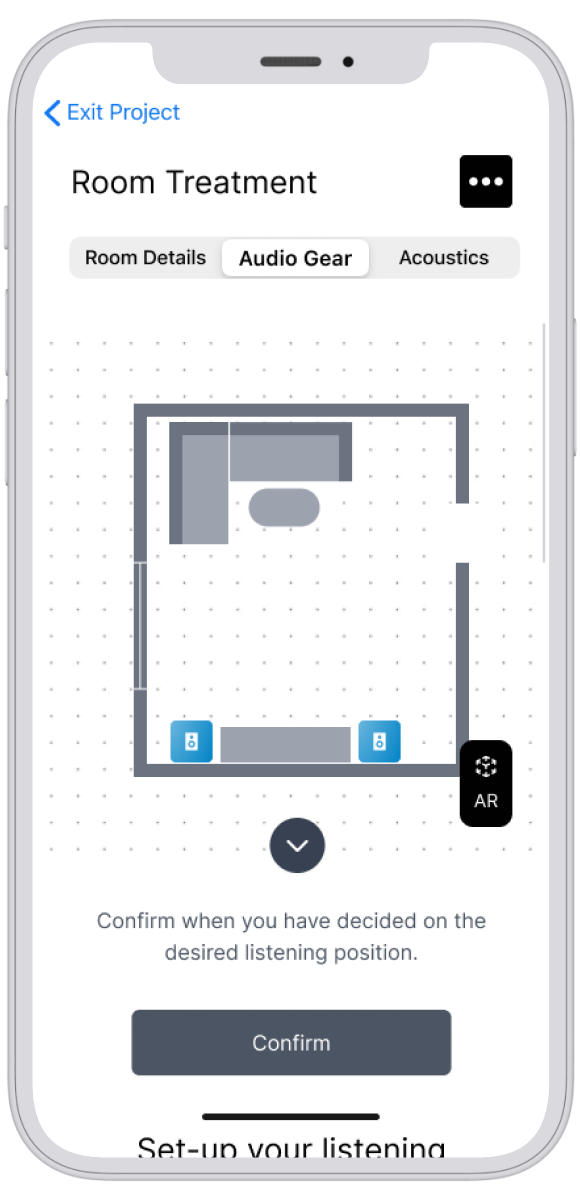
Add audio gear & generate report
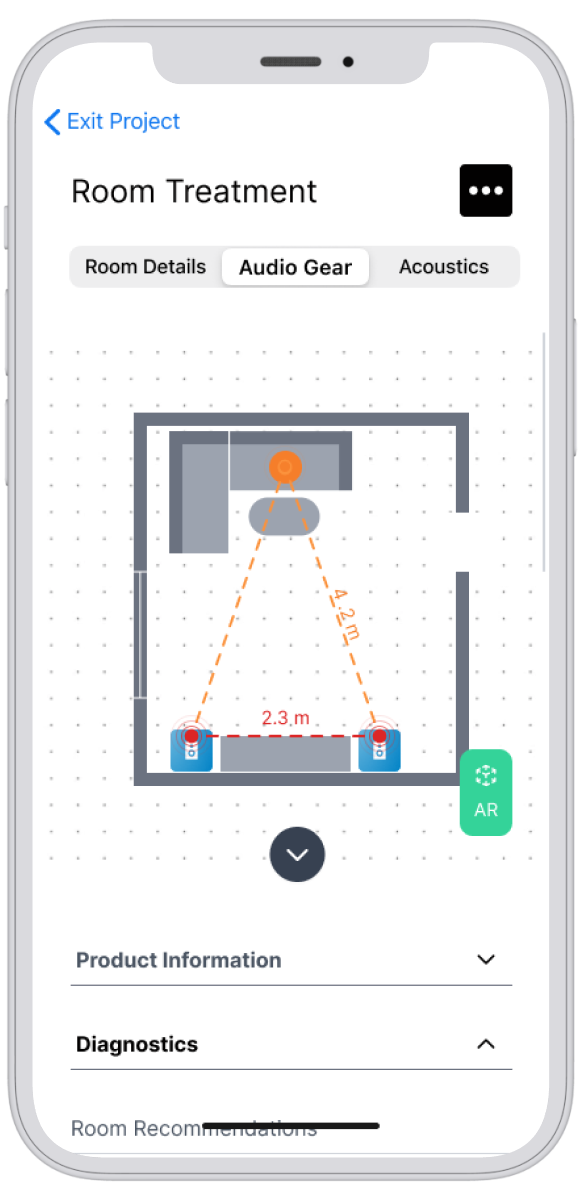
The user can choose the audio products they want to add, drag them in the desired position, and generate a diagnostics report that will tell them whether the position they chose is good and whether the audio product matches room layout & size.
See the HiFi product in AR mode
Welcome to our augmented reality (AR) mode for viewing high-fidelity (hifi) products in your room! With this innovative feature, you can now experience an immersive and realistic way to visualize how various hifi products would look and fit in your living space before making a purchase decision.
Now to the details...
Valid data above all
Traditionally, we focused our research on two topics: User Research and Business Research. I dived deep into user research by following a couple of methodologies: netnography, ethnography, qualitative and quantitative data collection. I wanted to obtain valid data and triangulate it. Here are some key insights I found about the users and competitors:
Most successful competitors in the market have features such as 360 product rotation and AR apps to vizualize speakers in their room.
The users can be quite nerdy in regard to product specifications because they have the ultimate goal of perfect sound reproduction.
Not all people need to audition an audio product to purchase it, a lot of them trust the product reviews when it comes to making a purchase.
Audiophiles' target group consists mainly of men who have a decent financial situation, and are interested in movies, music, and tech.
Audiophile.dk’s principles focus on making customer ears “happy”, giving helpful guidance, and being trustworthy in terms of the products and services they offer.
The company sells most of it’s products online and not too many people come to the showroom.
54% last bought a HiFi product a couple of months ago
72% purchased the HiFi item online
40% rated the complexity of purchasing and researching audio-gear with a 4 (1 - easy)
74% did not audition the product when purchasing it
47% said the problem they encountered was conflicting information and product reviews
36% said the problem they encountered was the lack of relevant information and difficulty of finding it
... how might we ease the research and buying process of audio gear?
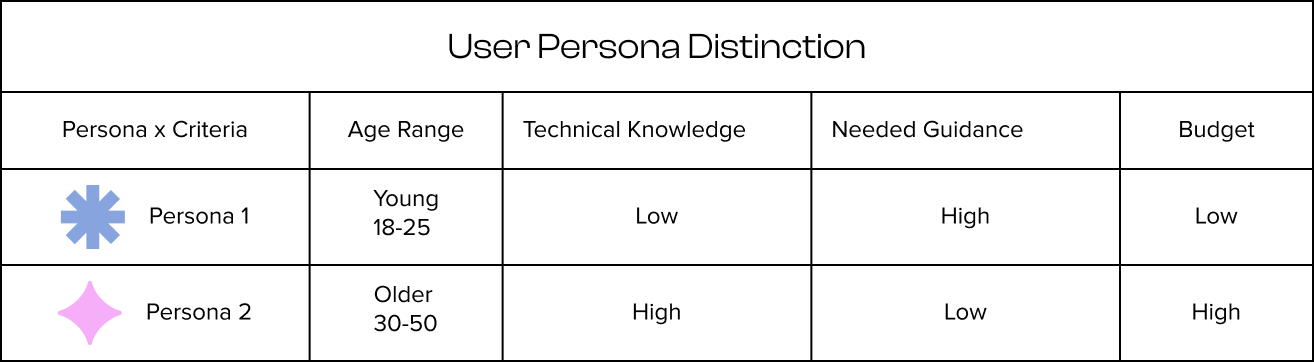
The two different personas
During my thorough netnography research I spotted two distinct types of users. And to not take too much of your time I will briefly write the main difference criteria here.

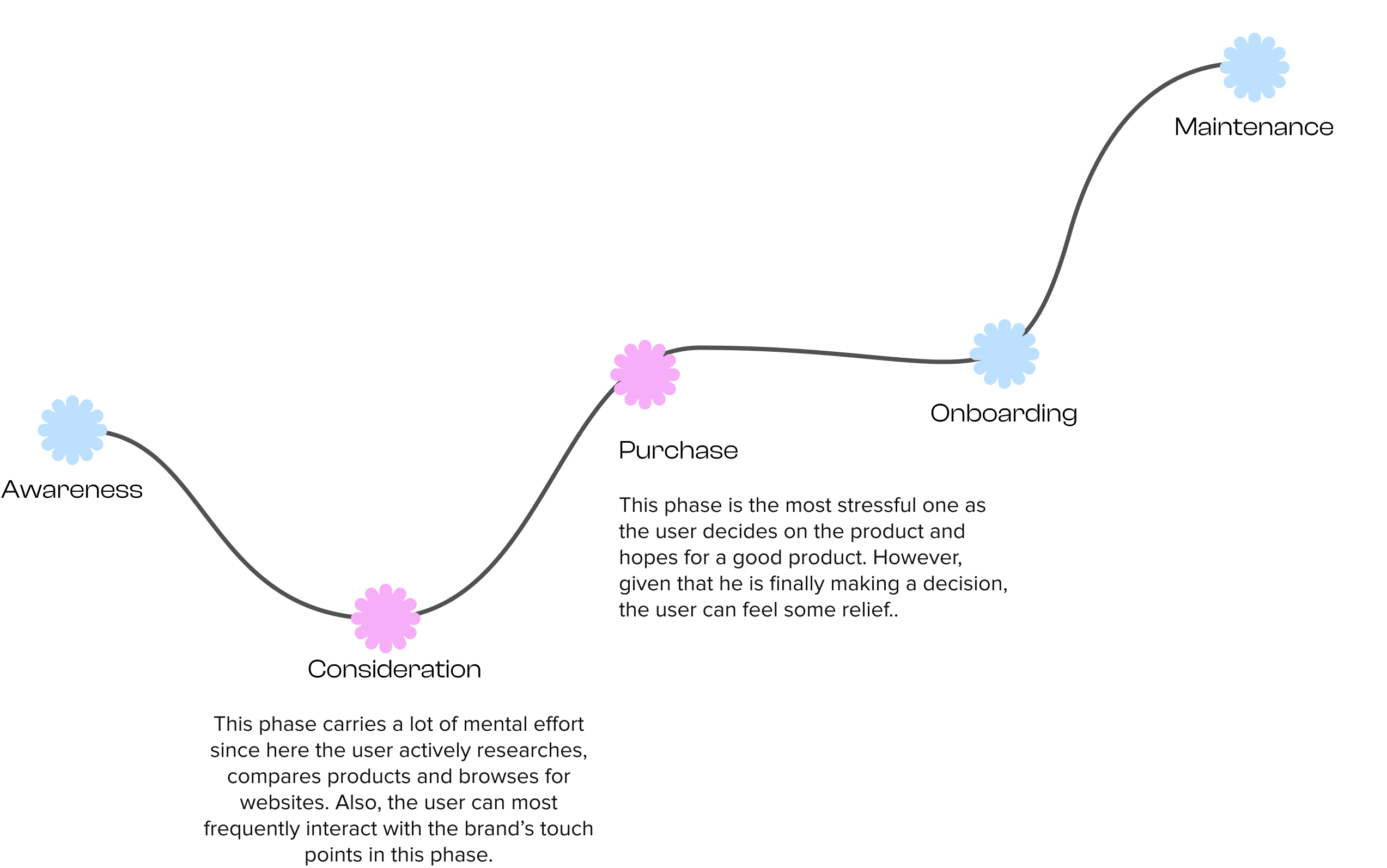
User Journey
Paired with the Empathy Map (which you can see here), the user journey gave a holistic overview of the experience the audiophiles go through when challenging themselves with a new product. It brought a human perspective on our outlook of the user personas. I believe the user journey helped me to empathize more with the users than the Empathy Map (pun intended). This gave me the ultimate motivation to take action in the consideration and purchase phases.

Website Product Walkthrough
Resell Community with second-hand audiophile products
Hear the product without auditioning it
Built-in algorithm that tells you how good your audio products combination is
HiFi Podcast
AR Room Scan that helps with audio product placement and room acoustics
User Journey
After successfully finishing the define phase, where we understood the customer profile and their behavior, the next step was to ideate
useful solutions that give an answer to the problem statement. To generate as many ideas that are out of the box, we set an 8-minute
deadline in which we should write as many ideas that come to mind. We grouped them based on common themes and patterns.
Afterwards, we refined our ideas and selected a maximum of 5 favourites.
Final Decision
We arrived at the following solution: AR Audiophile App which helps you choose the most suitable audio product for your room and identifies the best position for optimal sound.











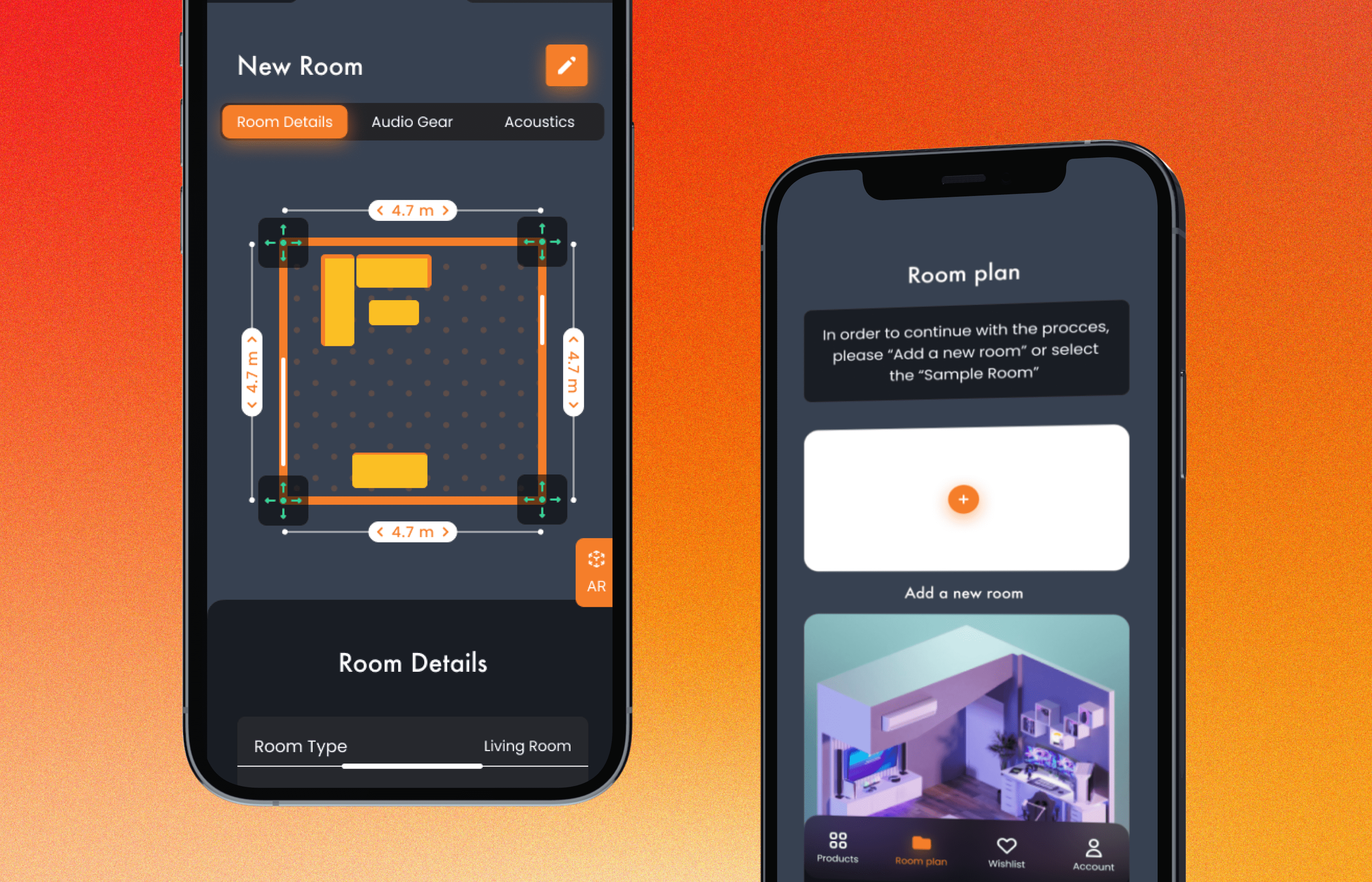
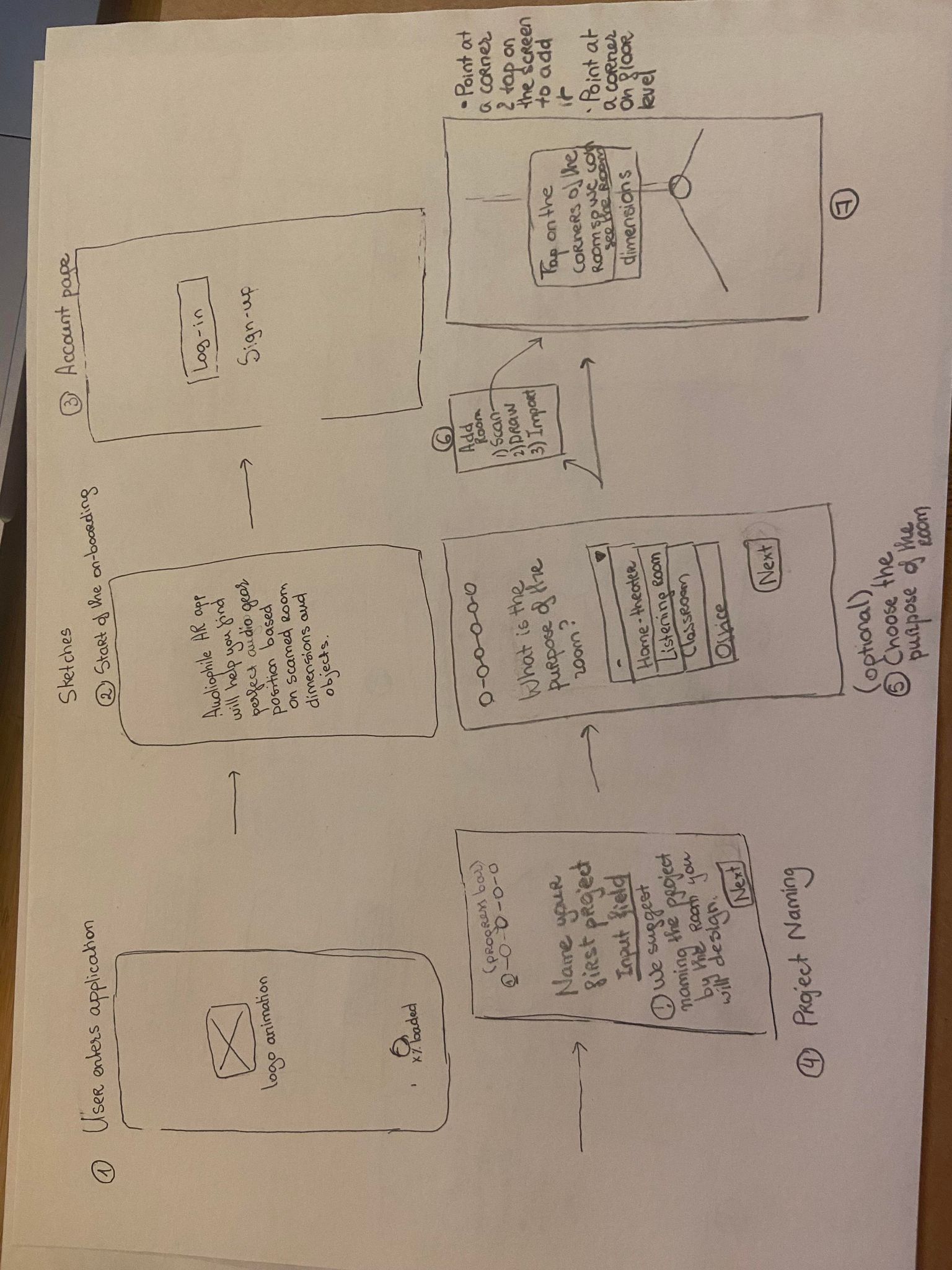
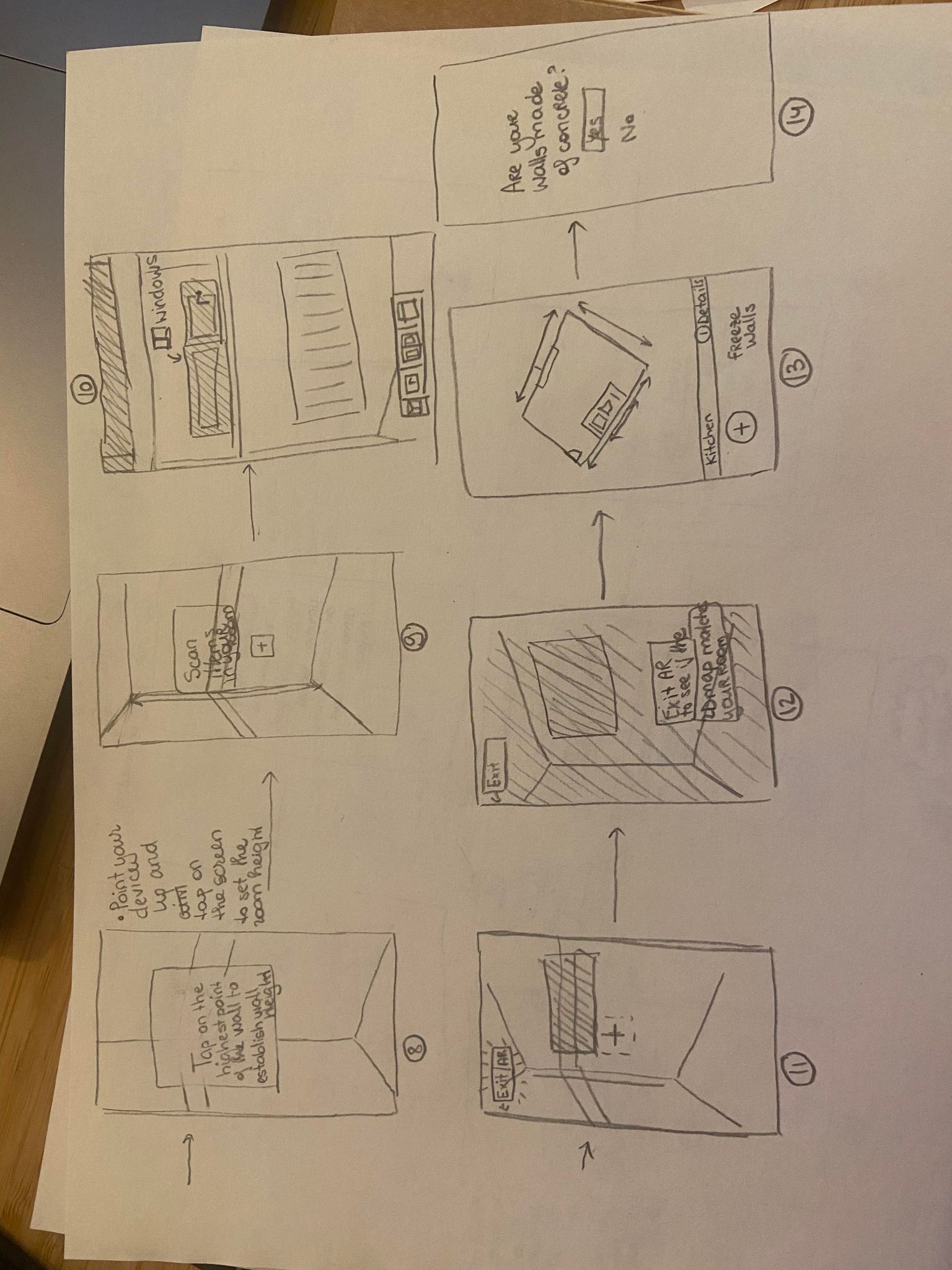
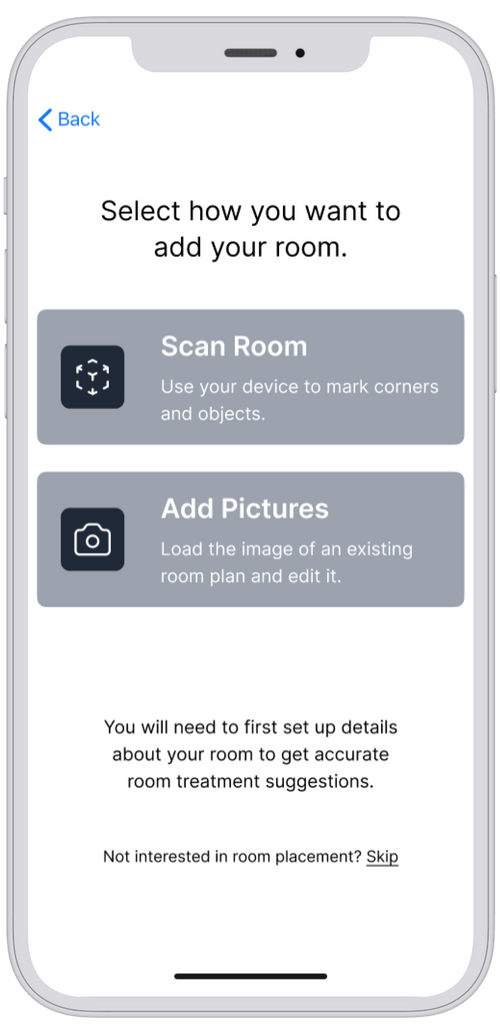
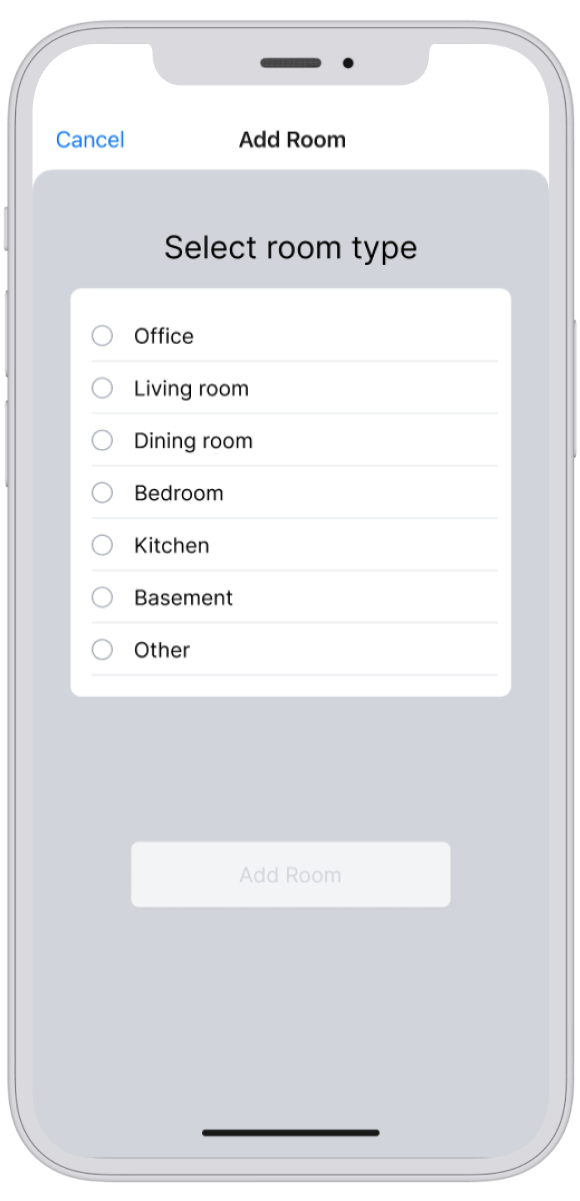
Our app allows the user to add a new room either by scanning it or adding pictures of it. The process continues by guiding the user through the scanning part of the app. We decided to match the AR scanning process with the real world by making use of the already-known schemas or mental models in regard to AR technologies. This way our solution would be more familiar to the user.




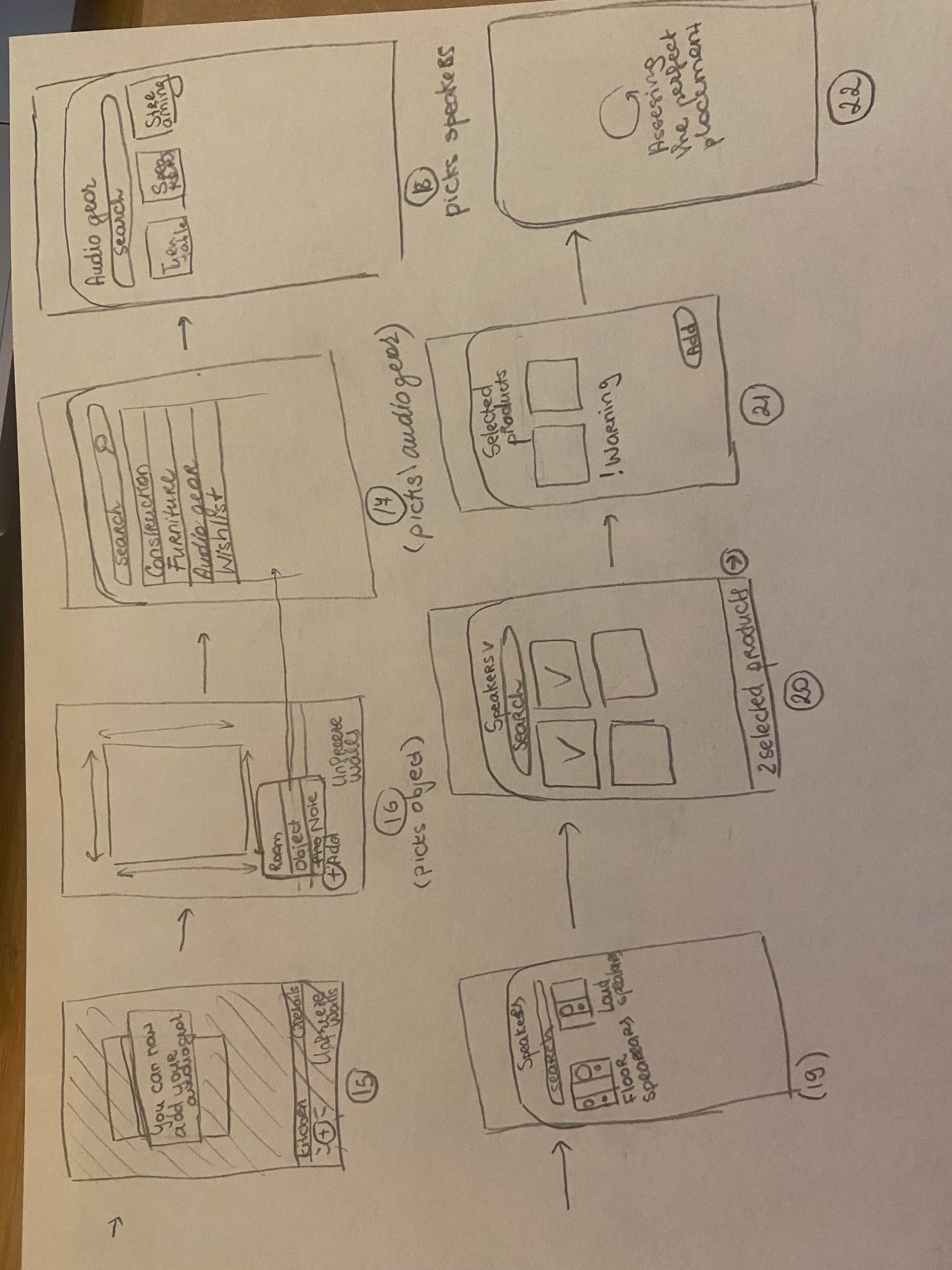
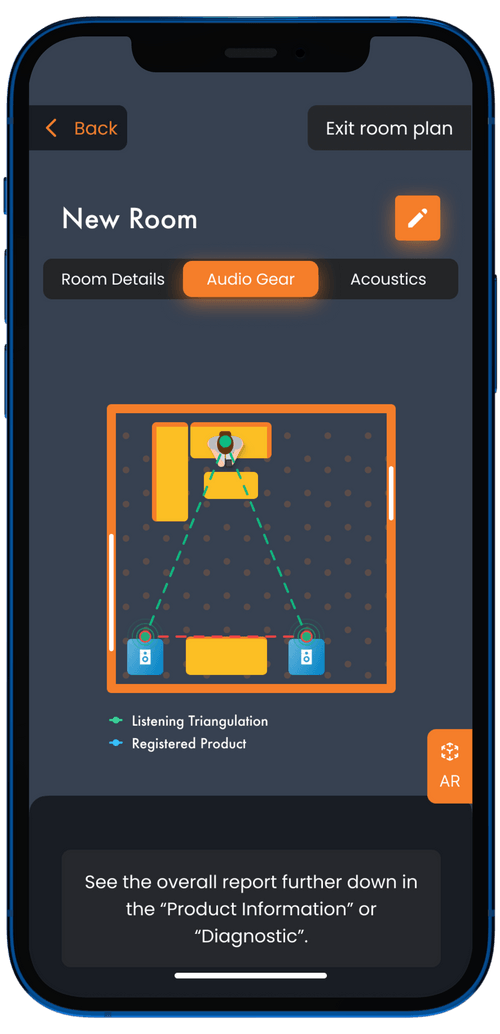
Finally, after adding the products and dragging them to the preferred place, the user receives the sound optimization feedback. The room plan changes and shows the user a triangulation of the listening area, the listening space, and the distance between the speakers, all based on the indicated position of the speakers by the user.
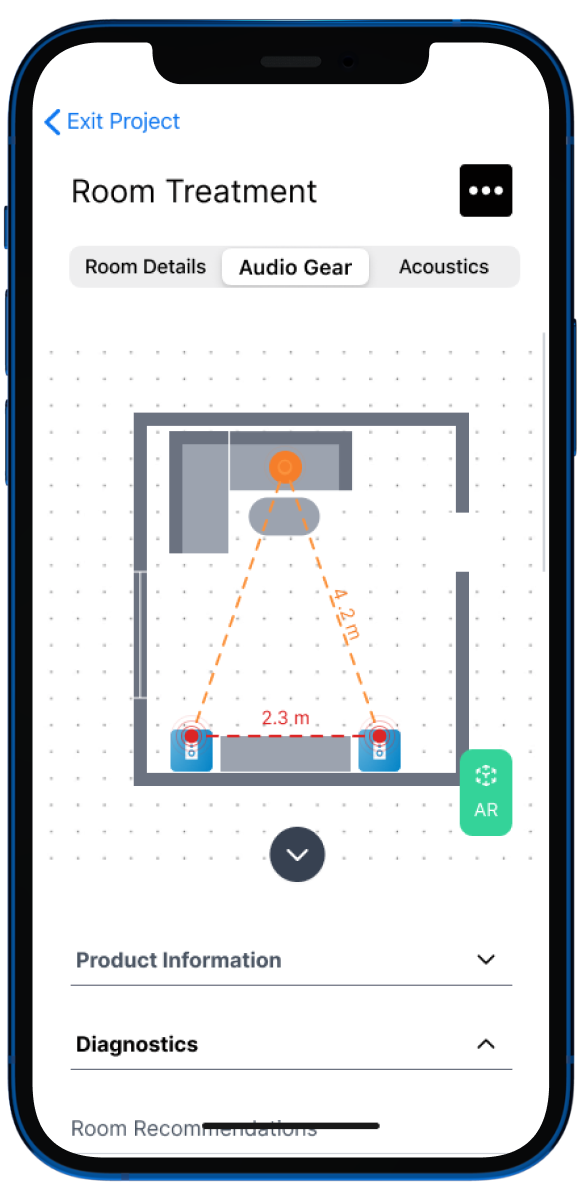
Feedback page:
- rather than showing errors, tell the user right away what would be the perfect audio placement.
- give more thorough explanations on the provided diagnostic feedback.
- add a legend so it’s easier to understand the context and feedback.
Room details page:
- make the room seem editable by adding an edit icon.
- make the furniture more visually detailed.
Add a room page:
- make the walls look “editable”.
- add the option to go back into the flow.
- add a legend so it’s easier to understand the context and feedback.
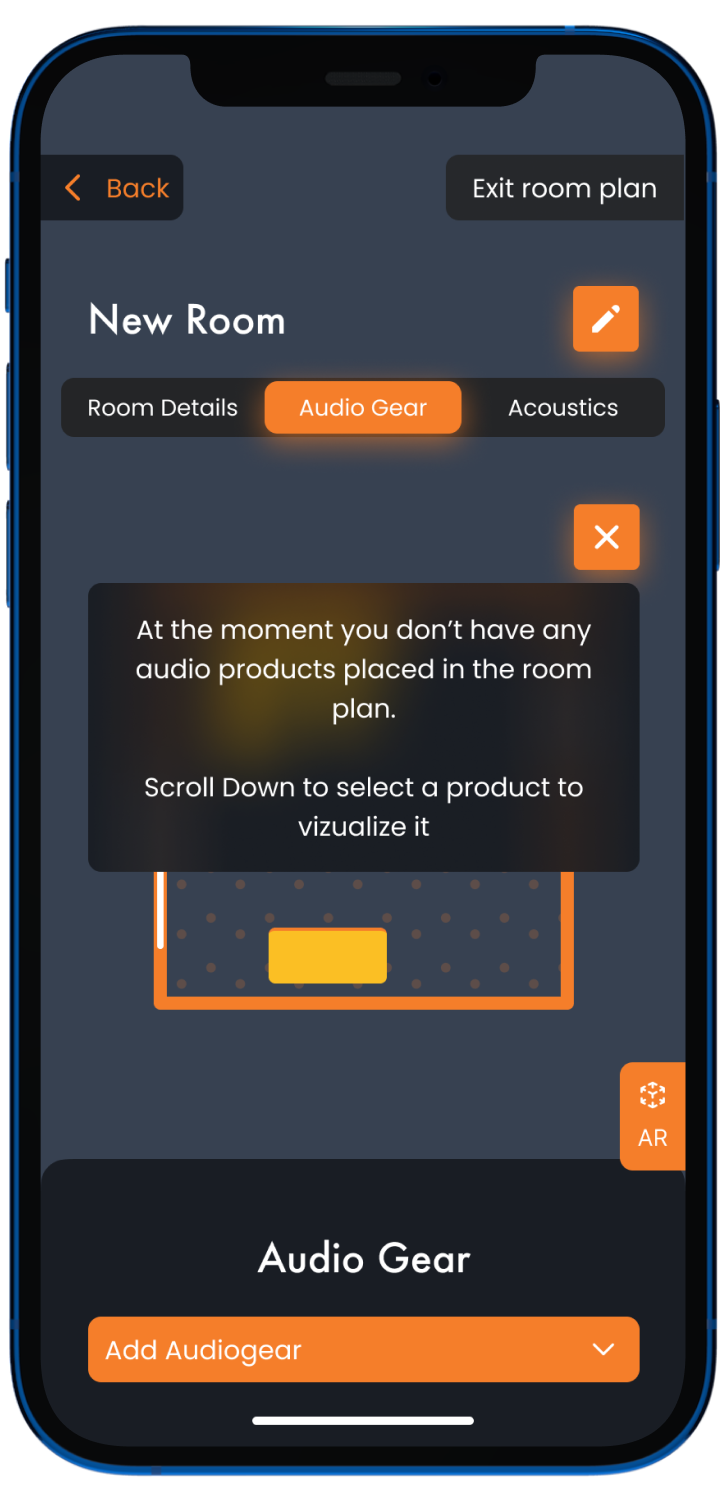
Add audio-gear page:
- they expected the gear to be automatically added after pressing on add product.
- organise the category content by alphabet order.
- add a confirmation that the products have been added.
Before

After

Visibility of system status - The design should always keep users informed about what is going on, through appropriate feedback within a reasonable amount of time (Nielsen Norman Group, 2020).
One of these examples can be seen in the interface as a notification UI component that is present at times for guiding the user throughout the flow of the solution and help them understand how to complete their tasks.
Before

After

Help and Documentation - It’s best if the system doesn’t need any additional explanation. However, it may be necessary to provide documentation to help users understand how to complete their tasks.
Here we implemented a legend of the shown graphic so that the users better understand their feedback.
Conclusion
Embarking on this UX project for audiophiles, I was taken aback by the unexpected complexity of the users' choices and behaviors. Delving into
their world of high-fidelity audio revealed a passion that went beyond the surface, with each audiophile having a unique vision of their perfect
sound setup. Navigating the challenges of obtaining valid data and disregarding my own biases proved to be quite humbling. Nevertheless, this
immersive journey taught me the importance of empathy and genuine understanding.
By embracing the intricacies and dedicating myself to listening not only with my ears but also with my heart, I crafted solutions that resonated deeply
with the audiophile community, shaping my approach to user-centered design for the future. The world of audiophiles is a realm of passion, intricacy,
and mystery, and I am grateful for the rewarding experience it has brought.
Coffee
Get in
touch!
Contact me at maddychelaru@gmail.com